Voulez-vous implémenter le lzay load des images dans WordPress ?
Le chargement différé permet à votre site Web de ne charger des images que lorsqu’un utilisateur fait défiler jusqu’à une image spécifique, ce qui réduit le temps de chargement du site Web et améliore les performances du site Web.
Les sites les plus populaires qui utilisent beaucoup d’images utilisent le chargement paresseux pour augmenter la vitesse et les performances du site Web.
Dans cet article, nous allons vous montrer comment charger facilement des images paresseux dans WordPress, étape par étape.
Sommaire
Pourquoi des images à chargement paresseux dans WordPress ?
Le chargement paresseux de vos images WordPress peut accélérer votre site Web et offrir une meilleure expérience utilisateur.
Personne n’aime les sites Web lents. En fait, une étude sur les performances a révélé qu’une seule seconde de retard dans le temps de chargement des pages entraîne 7 % de conversions en moins, 11 % de pages vues en moins et 16 % de baisse de la satisfaction client.
Les moteurs de recherche comme Google n’aiment pas non plus les sites Web à chargement lent. C’est pourquoi les sites les plus rapides se classent plus haut dans les résultats de recherche.
Les images prennent le plus de temps à charger sur votre site Web par rapport aux autres éléments Web. Si vous ajoutez beaucoup d’images à vos articles, chaque image augmente le temps de chargement de votre page.
Une façon de gérer cette situation consiste à utiliser un service CDN, comme BunnyCDN. Un CDN permettra à un utilisateur de télécharger des images à partir d’un serveur Web le plus proche de lui et de réduire les vitesses de chargement du site Web.
Cependant, vos images seront toujours chargées et affecteront le temps de chargement global de la page. Pour surmonter ce problème, vous pouvez retarder le chargement de l’image en implémentant un chargement paresseux sur votre site Web.
Comment fonctionne le lazy loading pour les images ?
Au lieu de charger toutes vos images en même temps, le lazy loading ne télécharge que les images visibles sur l’écran de l’utilisateur. Il remplace toutes les autres images par une image d’espace réservé ou un espace vide.
Lorsqu’un utilisateur fait défiler vers le bas, votre site Web charge des images qui sont visibles dans la zone de visualisation du navigateur.
Le chargement paresseux peut être très bénéfique pour votre blog WordPress.
- Il réduit le temps de chargement initial de la page Web, de sorte que les utilisateurs verront votre site plus rapidement
- Il économise la bande passante en ne délivrant que des images qui sont visualisées et peut économiser sur les coûts d’hébergement
La version de WordPress 5.5 a ajouté le chargement paresseux comme fonctionnalité par défaut.
Cependant, si vous souhaitez personnaliser le chargement paresseux de vos images et le chargement paresseux des images d’arrière-plan, vous devrez utiliser un plugin WordPress.
Noter: Bien que le chargement paresseux contribue à améliorer la vitesse de chargement du site Web, vous devez toujours optimiser les images pour le Web avant de les télécharger sur WordPress pour des performances maximales.
Pour plus de détails, consultez notre guide sur la façon d’optimiser les images pour les performances Web sans perte de qualité.
Nous allons partager deux plugins WordPress différents qui peuvent vous aider à configurer facilement le chargement paresseux pour les images WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
- Chargement paresseux des images WordPress avec WP Rocket
- Chargement paresseux des images WordPress avec Optimole
Méthode 1 : Lazy Load Images dans WordPress avec WP Rocket
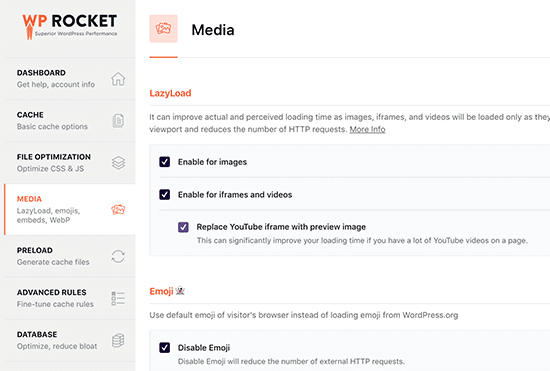
Nous vous recommandons d’utiliser le plugin WP Rocket pour charger paresseux des images dans WordPress. C’est le meilleur plugin de mise en cache WordPress sur le marché et vous permet d’activer facilement le chargement paresseux des images.
En dehors de cela, c’est un plugin très puissant qui vous aide à optimiser la vitesse de votre site Web sans connaître les termes techniques complexes.
Dès la sortie de la boîte, tous leurs paramètres de mise en cache recommandés par défaut accéléreront considérablement votre site Web WordPress.
Pour activer le chargement paresseux des images, il vous suffit de cocher quelques cases. Vous pouvez même activer le chargement paresseux pour les vidéos, ce qui améliorera encore plus la vitesse de votre site Web.

Pour plus de détails, consultez notre guide sur la façon d’installer et de configurer correctement WP Rocket dans WordPress.
Noter: si vous utilisez Siteground comme fournisseur d’hébergement WordPress, vous pouvez utiliser le plugin gratuit SiteGround Optimizer qui possède des fonctionnalités de chargement paresseux similaires.
Méthode 2 : Lazy Load Images dans WordPress avec Optimole
Cette méthode utilise le plugin gratuit Optimole. C’est l’un des meilleurs plugins de compression d’image WordPress et vous permet d’activer facilement le chargement paresseux d’image.
Si vous recevez plus de 5 000 visiteurs par mois, vous aurez besoin de la version premium.
Tout d’abord, vous devez installer et activer le plugin. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Lors de l’activation, accédez à Médias » Optimole puis vous devez vous inscrire pour une clé API.
Cliquez simplement sur la « clé API d’inscription et d’envoi par e-mail » et elle vous sera envoyée par e-mail.
Ensuite, entrez votre clé API et cliquez sur « Se connecter au service Optimole ».
Après cela, cliquez sur l’onglet « Paramètres ».
Ici, vous pouvez vous assurer que le paramètre ‘Mise à l’échelle des images et & Chargement paresseux’ est activé. Cela générera des images en fonction de la taille de l’écran de votre visiteur et améliorera les vitesses de chargement.
Ensuite, cliquez sur l’option de menu « Avancé » et sélectionnez « Lazyload ».
Sur cet écran, il existe quelques paramètres différents qui vous permettent de personnaliser le chargement paresseux de vos images.
Tout d’abord, vous pouvez ajuster le paramètre « Exclure le premier nombre d’images du lazyload ». Cela empêchera les images en haut de vos articles ou pages de se charger paresseux, de sorte que les images au-dessus du pli apparaîtront toujours.
Vous pouvez définir ce paramètre sur 0 si vous souhaitez que chaque image soit chargée paresseux.
Ensuite, vous pouvez activer le curseur « Mise à l’échelle des images ».
Cela adaptera les images à la taille de l’écran du visiteur et accélérera le chargement de votre page.
Après cela, vous pouvez activer le paramètre « Activer le lazyload pour les images d’arrière-plan ».
Cela chargera paresseux vos images d’arrière-plan, qui peuvent être parmi les plus grandes images de votre site Web.
Un autre paramètre que vous pouvez activer est le chargement paresseux des vidéos et des iframes intégrés. Si vous avez beaucoup de contenu vidéo intégré, vous devrez activer ce paramètre.
Cela chargera une image d’espace réservé à la place de la vidéo. Lorsque vous cliquez dessus, la vidéo complète se charge.
Vous pouvez continuer à personnaliser ces paramètres et voir ce qui fonctionne le mieux pour votre site Web et vos images.
Avant de quitter les paramètres du plugin, assurez-vous de cliquer sur le bouton « Enregistrer les modifications ».
Nous espérons que cet article vous a aidé à apprendre à charger des images paresseux dans WordPress. Vous pouvez également consulter notre guide du débutant sur le référencement d’images pour optimiser les images pour les moteurs de recherche et nos sélections d’experts des meilleurs services de marketing par e-mail pour les petites entreprises.
Quel est l’impact du lzay load sur le référencement naturel d’un site ?
Le lazy load améliore l’expérience de navigation sur un site. Sujet cher à Google et pour lequel il a récemment proposer des mises à jour Google. Le lazy load propose de réduire le temps de chargement des pages et permet d’afficher des éléments uniquement lorsque l’internaute le décide.
Cependant la mise en place d’un lazy loading peut avoir des effets négatifs sur le référencement. Si celui-ci n’est pas correctement mis en place. Google risque de ne pas prendre en compte les images.
Pour une implémentation efficace, Google recommande de mettre déclencher l’affichage des éléments lorsque les internautes sont proches de les afficher. Par ailleurs, il n’est pas conseillé de mettre en place du lazy load sur toutes vos images.

